responsive Web design
YG ENTERTAINMENT
PROCESS
overview
기존 사이트의 단점인 좁은 그리드로인한 답답한 인상, 과도한 컨텐츠로 인한 가독성 저하를 탈피하여 시원시원한 인상과, 콘텐츠의 단순화를 중심으로 작업하였습니다.
CONCEPT
과유불급을 컨셉으로 잡았습니다. 과한 것은 미치지 못한 것보다 같다는 뜻과 같이 엔터테인먼트 사이트의 화려한 이미지 소스를 살리기 위해 전체적으로 단순하고 통일성 있게 디자인하였습니다.
Typography
- Source Sans Pro
- 영문 폰트는 텍스트가 단단해 보이고 정돈된 느낌을 주기 위해 고딕 서체인 Source Sans Pro 사용하였습니다.
- 스포카 한 산스 네오
-
한글 폰트는 정보 전달을 위해 가독성이 좋은 고딕 서체인
스포카 한 산스 네오를 사용하였습니다.
Color
포인트 컬러는 엔터테인먼트 사이트의 이미지와 부합하는 열정과 정렬을 상징하는 레드 컬러를 사용하였습니다. 전체적으로는 무채색 계열의 컬러를 사용하여 화려한 이미지를 더욱 돋보이도록 컬러를 구성하였습니다.
- #C82123
- #090A0F
- #141319
- #CECED0
- #FFFFFF
grid system
그리드를 넓게 사용하여 사용자에게 시원시원한 인상을 주도록 하였습니다.
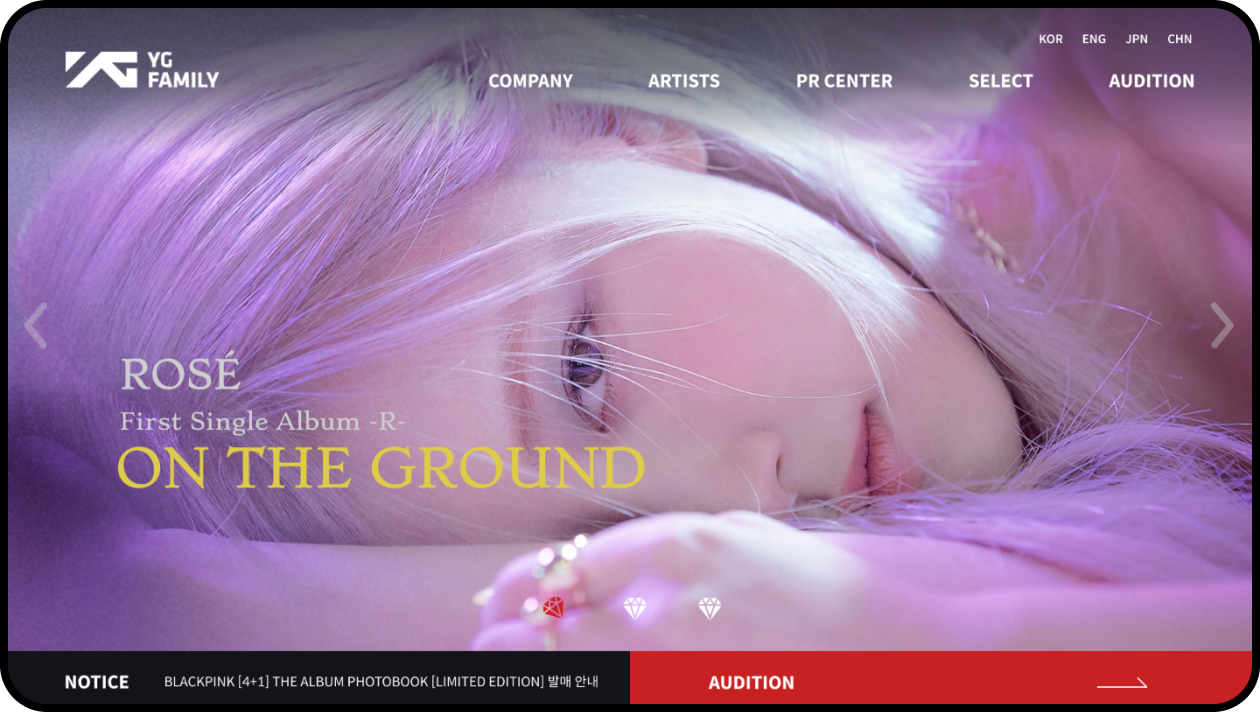
- Page
- 1920px
- Contents
- 1720px

- 12grid
- Width 125px
- Gutter 20px
- Page
- 1024px
- Contents
- 960px

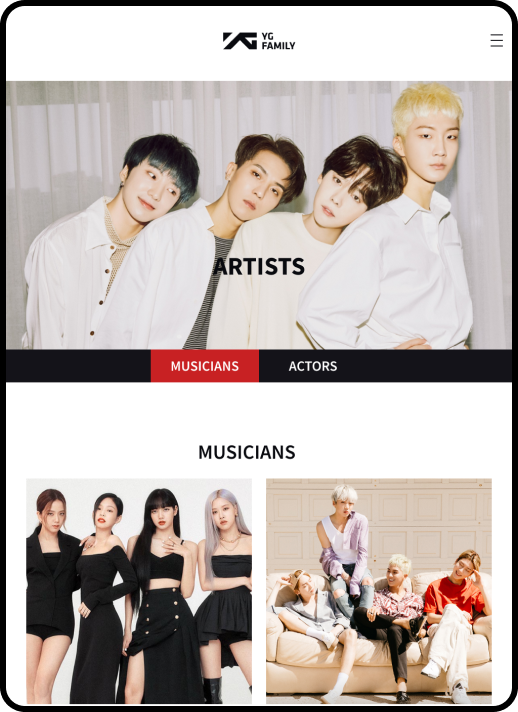
- Page
- 414px
- Contents
- 374px

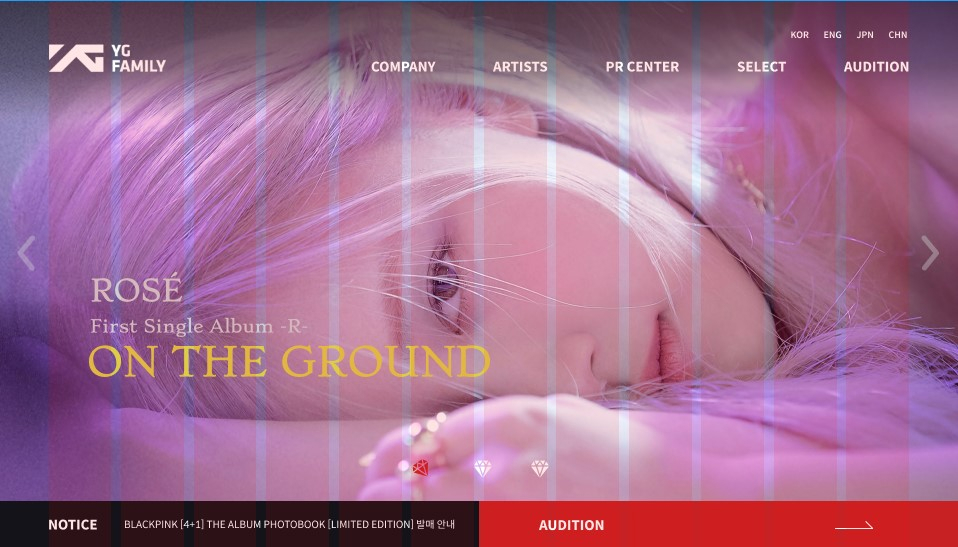
Main page
기존 콘텐츠의 개수를 줄여 비주얼 영역에 시선이 가도록 구성하였습니다.



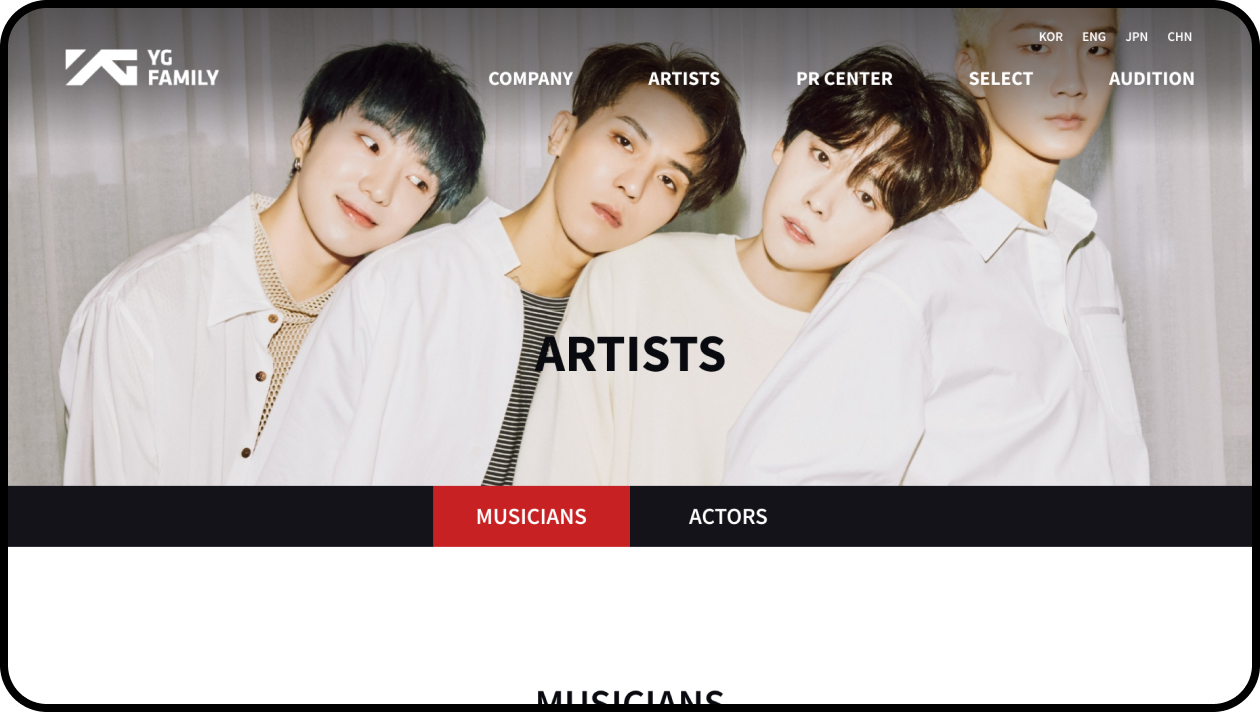
Sub page
컬러 구성을 최소화하여 이미지 소스에 시선이 가도록 구성하였습니다.